Posted by 鉄 on January 5, 2014
MacのOSを最新のMaverickに変えるとGIMPの文字列入力がホットキーに横どられてまともにできなくなるようです。たとえば100.pngとファイル名につけたくても1がホットキーとして認識されるために別のところで書いてその文字列をコピーしてこないと入力できません。
解決策
2.8.10で解決しているのでupdateしましょう。
GIMP2.8.10
をダウンロードして、開いてApplicationフォルダーにコピーすればOKです。
参考
osx – Hotkeys being captured in save menu in GIMP? – Ask Different
Posted by 鉄 on December 18, 2013
サイト作成時にGIMPで作ったものをHTMLに落としこむために画像を必要に合わせてスライスするのはめんどうですよね?
それをやってくれるプラグインがあります。
### 使い方
Export only layers & layer groups named with filename extension | GIMP Plugin Registry からダウンロードしてきて適切なフォルダに移動します。
あとはレイヤーグループに`jpg`や`png`などの拡張子名が 含まれていたらそのレイヤーグループだけをスライスして出力してくれます。
### 参考
Photoshopだと slicy という外部ソフトを使って行うようです。
Posted by 鉄 on June 24, 2012
262 名前:名無しさん@お腹いっぱい。[sage] 投稿日:2012/06/19(火) 14:28:43.22 ID:i9Ytn3cu0
Gif動画で二枚の絵をフェードイン・フェードアウトしてループするものを作るとき
手作業でもできるけど枚数が多いと面倒なんです。 なにかスクリプトやマクロありませんかね?
というのを見てスクリプトを書いてみようかと思ったので、
せっかくなのでチュートリアル風にしてみた。
1.まず関数の登録とか
他のScript-Fuをコピーして
名前を “fe-gifanime-morph.scm”にして
http://codepad.org/GAaRh4TM
こんな感じに書き換えます。
もちろん新規に作成してもOKです。
名前は別になんでもいいけど、わかりやすい名前にした方が色々と後悔が少ないでしょう。
内容説明
8行目までコメントで
15~25行目までで
script-fu-fe-gifanime-morphという関数を
メニューの”Filters/Animation/Gif Anime Morph”
から呼び出せるように設定。
10~13行目までで空の何もしない関数を定義
(gimp-image-undo-group-start img)と
(gimp-image-undo-group-end img)
で括っておくと、スクリプト内部でいろんな処理を行なってもユーザーは「もとに戻す」一回で戻れるので必ずつけます。
(gimp-displays-flush)は画像表示の再読み込み。
これを内部的には既に変更されてても画面が再描写されるまで変わらないのでこれも必ずつけときます。
まずここまで書いたら何も起きないメニューが追加されてるかを確認しましょう。
GIMPを既に立ち上げてる時にスクリプトの再読み込みは
Filters→Script-Fu→Refresh Scripts
で行います。
2.処理を考える
■どういう処理を具体的にするか考える。思いつかなかったら誰かに質問するか諦める。
■あきらめなかった場合は Help→Procedure Browserを見ながら頑張って書いていく。
自分が考えたのは2枚のレイヤーをそれぞれ
[レイヤー1:透明度 0%][レイヤー2:透明度100%]
[レイヤー1:透明度 20%][レイヤー2:透明度 80%]
[レイヤー1:透明度 40%][レイヤー2:透明度 60%]
[レイヤー1:透明度 60%][レイヤー2:透明度 40%]
[レイヤー1:透明度 80%][レイヤー2:透明度 20%]
[レイヤー1:透明度100%][レイヤー2:透明度 0%]
という風にしてから結合して適切に名前をつけるといいかな、と考えて書き始めました。
3. レイヤーが2枚の時だけ処理
■レイヤーが2枚以外だと何をしていいかわからないので何もしない。
■エラーメッセージぐらい出すべきだと思うけど、面倒臭いので出さない。
http://codepad.org/ZTiRyczM
良くあるミスがifを使うときに
(if 条件文 真の時の処理 偽の時の処理)
なのに、真の時の処理を一つ以上書いてしまってエラーになるというのがあります。
(begin 処理 処理 処理)
とまとめられるので、コレを使ってかきましょう。
4. とりあえず透明度50%同士で一枚作ってみる。
■どの関数使えばいいかとか全然わからないので、まず一枚作ってみる
http://codepad.org/QhvyVYwR
■各レイヤーにには32とかのIDが整数で割り振られてるけどそれを取ってくるのが面倒臭い。
■gimp-layer-set-opacity がlayerを返してくれないのでlayerを返す変数を作る。
■GIFのインデックスモードにしてたので、透明度50にしたら画像が消えて焦る。
●処理前に一旦RGBに変えて、処理後にインデックスモードに変えるないとダメっぽい。
んで、まあコレでとりあえず透明度変えた画像ができました。
5. 半透明のレイヤー2つを合成する
4で作った半透明のレイヤーを合成します。
http://codepad.org/5Lsuq1dw
・2つのレイヤーを合成するときは gimp-image-merge-down を使う。
・やっぱり gimp-image-add-layer がlayerを返してくれないので関数を作る
何故かScript-Fuは関数プログラミングなのに関数プログラミングをしにくい設定になってるんですが、これが使う人が少ない理由の一つなんでしょうか…。
6. 似たような処理を繰り返す
まず、よく使う処理を関数にして分割します。
http://codepad.org/Zn8WEzEx
ちゃんと動いてるのが確認できたので次は上で書いたように透明度を変えて複数のレイヤーを作成。
(add-merged-transparent-layers img layer1 layer2 100 0)
(add-merged-transparent-layers img layer1 layer2 80 20)
(add-merged-transparent-layers img layer1 layer2 60 40)
(add-merged-transparent-layers img layer1 layer2 40 60)
(add-merged-transparent-layers img layer1 layer2 20 80)
(add-merged-transparent-layers img layer1 layer2 0 100)
そしてこれを書きなおして
(map (lambda (opacity)
(add-merged-transparent-layers img layer1 layer2
(- 100 opacity) opacity))
'(0 20 40 60 80 100))
これだと汎用性が低すぎるので今は(元の画像の2枚を抜くと)4枚ある変化中のレイヤー数を指定できるように変えてみる。
http://codepad.org/zBexkAUE
変えたはいいけど、もうちょっと綺麗な書き方はないもんだろうか…。
ユーザーに枚数と時間を決めてもらうためにダイアログを表示する
次にユーザーに枚数を指定してもらうために SF-ADJUSTMENTを追加。
ついでに二枚の画像が入れ替わるための時間も設定(一枚あたり)
SF-ADJUSTMENT "枚数" '(5 1 30 1 5 0 1)
SF-ADJUSTMENT "変化時間(ms)" '(200 50 3000 1 10 0 1)
SF-ADJUSTMENTの引数のそれぞれの意味は
1枚から30枚までを選べて初期値は5枚。
ステップ幅小は1枚で、ステップ幅大は5枚。
intで、Roll Boxでの表示。
となっています。
GIFアニメに必要な名前をつける
GIF画像をアニメとして保存するときに格レイヤが何秒間表示されるかを設定することができます。
Frame 10 (100ms) とかで。
なのでその設定を行います。
http://codepad.org/0GdWVpjk
元からある画像を削除
元のレイヤー2枚はいらないので削除します。
(gimp-image-remove-layer img layer1)
(gimp-image-remove-layer img layer2)
GIFアニメ用に最適化
実装するとなると非常に時間がかかりそうですが、既にプラグインとして提供されてますのでGIFアニメ用に最適化を行っておきます。
(plug-in-animationoptimize 1 img (vector-ref (cadr (gimp-image-get-layers img)) 0))
最後の引数はプラグイン内では使われていないのですが、取り敢えず何かを設定する必要があるので一番上のレイヤーを設定しています。
完成!
以上でスクリプトは完成しました。
http://codepad.org/2lWsiHI0
あとはこれを普通に gif ファイルとして保存する時に「レイヤーを結合して保存する」か「GIFアニメとして保存する」という選択肢が出てきますのでGIFアニメとして保存すればOKです。
細かい秒数設定を変えたい場合はレイヤー名の (200ms) の部分を書き換えればOKです。
フェードアウトもつける
フェードインだけではなくて、フェードアウト機能もあった方がいいということなので付けました。
http://codepad.org/CWevEk4S
参考
Script-Fu 青空教室
http://kreisel.fam.cx/webmaster/file/script-fu/hp.vector.co.jp/authors/VA025935/script-fu/script-fu5.html
Posted by 鉄 on May 1, 2012

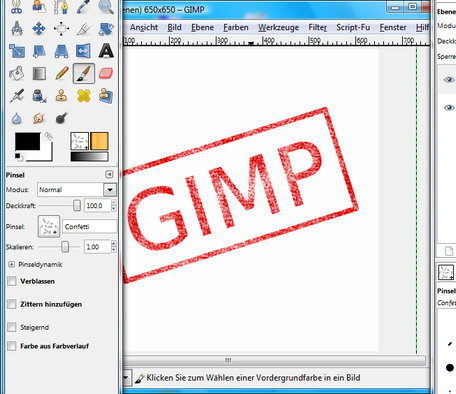
1
– 650×650の新しい画像を作成する。
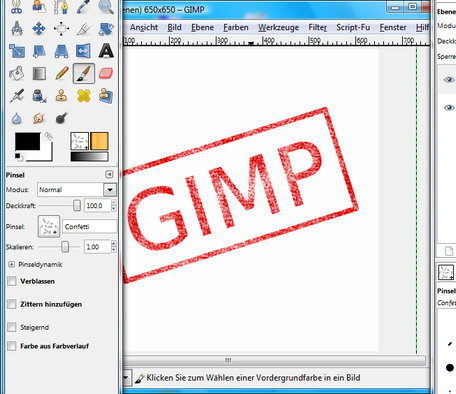
– スタンプテキストの色を決める、今回は#dd0000
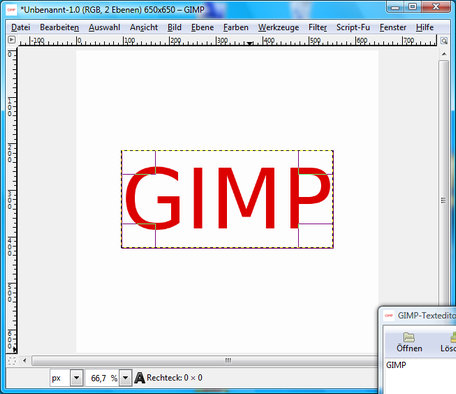
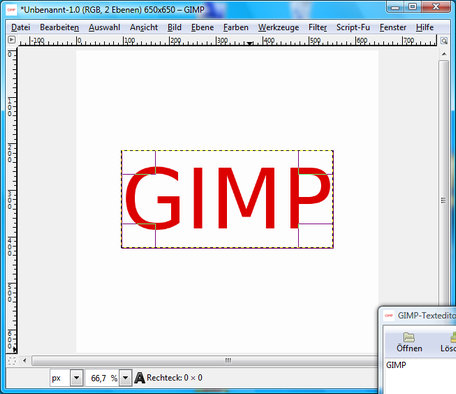
– テキストツールを使って文字を書く。文字のサイズは140

2
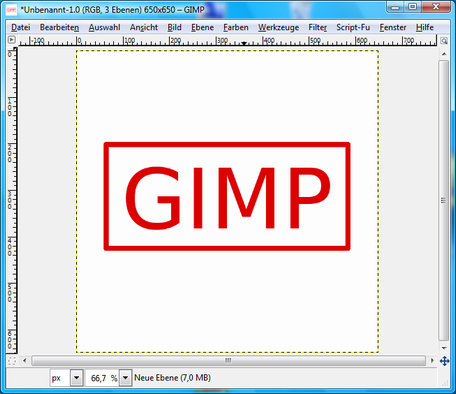
テキストを格好良くするために枠をつける。
– 新しいレイヤーを作成して選択する
– 選択ツールで枠を決める。左右の余白が同じになるように気をつける。
– 「編集」→「選択範囲の境界線を描画」を使って5pxで枠を作る
こんなふうになるはず。

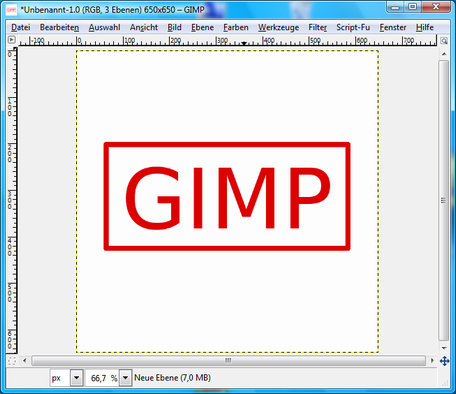
3
画像を回転させる。
– レイヤータブのレイヤーを選択して「下のレイヤーと統合」
– 回転ツールで好きにまわす。
![3-original[1]](http://gimp.ironsand.net/wp-content/uploads/2012/04/3-original1.jpg)
4
汚す効果をつける
– レイヤー→マスク→レイヤーマスクを追加→White
– ペイントブラシを選択して”Confetti”ブラシを使用
※ブラシ名を直接入力すればすぐ見つかります。
– パレットの色を黒に戻す。
– 好きなようにレイヤーマスク上に塗る(黒で塗ればマスクが透明に、つまり画像が白くなる。)

5
もうちょっと汚す
– インクツールを選択
・透明度:70~80%
・サイズ:6
・タイプ:◆(菱形)
・形:細く。(中央の白い□を下方向に少しドラッグ)
– 好きなように塗る。(速くしたり遅くしたり)
– 何本かの線を透明度 80~90%にして書くと変化が出る。
以上で完成! 上手く出来ましたか!?

元記事
Tutorial: Create a simple Grunge-Stamp!
http://www.gimpusers.com/tutorials/create-a-simple-grunge-stamp.html
Posted by 鉄 on April 30, 2012
「GIMPにはPhotoShopの”Web用に保存”のようなのはないの?」という質問をたまに見かけます。
質問の答えになっているかどうかはわかりませんが、GIMPにも”Save for Web”というサイトに公開する画像のための保存方法があります。
ただ標準では用意されていませんのでプラグインをインストールする必要があります。
Save for Webのインストール
まずGIMP Plugin RegistryからWindowsの場合は save_for_web_0.28.6_win32.zip をダウンロードしてきます。(zipファイルは2012/04/30時点の物です。GIMP Plugin Registryから最新のものをダウンロードすることをおすすめします。)
ファイルを解凍して、webexport.exe をGIMPの設定フォルダのplug-insフォルダに移動します。
GIMPを再起動すれば [File]→[Save for Web] で呼び出せるはずです。
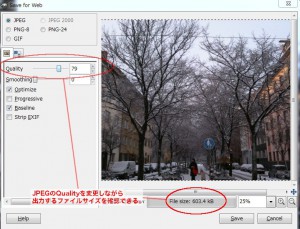
使い方
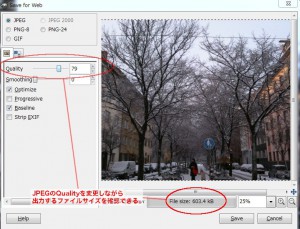
下の画像のようにJpegのQualityを調節しながら出力される画像とそのサイズを確認することができます。

またPNGとGIF画像の出力にも対応しています。
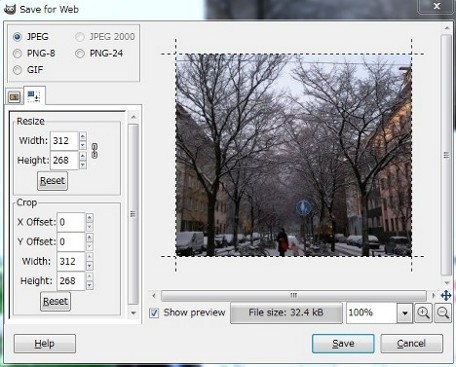
リサイズ&オフセット機能
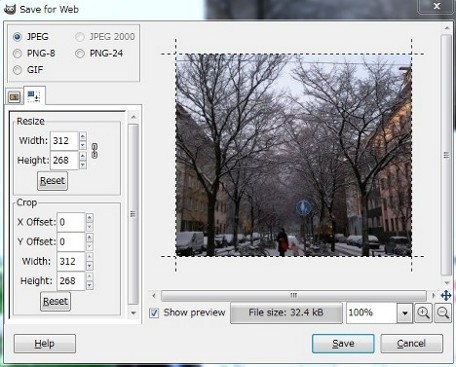
リサイズとオフセット機能も用意されています。

大きいサイズのファイルはサイト公開するのに適切な大きさに変えて出力できます。元の画像には変更が行われないのが良いですね。
設定が完了したらSaveボタンを押せば通常の保存画面が出ますので、あとは普通に保存するだけです。
PhotoShopとの違い
PhotoShopの「Web用に保存」との動作の違いは私がPhotoShopを持っていませんので細かい違いは残念ながらわかりません。
少し見た感じではプレビューウィンドウに画像が2つ用意されて見比べができる点はPhotoShopの方が便利かもしれません。
Posted by 鉄 on April 26, 2012
2chでこんなレスを見つけました。
453 名前:名無しさん@お腹いっぱい。[sage]:2012/04/22(日) 08:26:06.87 ID:hKtlwl470
GIMPで開く時やレイヤーで追加する画像に、アルファチャンネルを自動的に追加する方法はないでしょうか。
現在は右クリックから選択してその都度追加しているのですが、忘れがち+面倒なので省略できるなら教えてください。
マニュアルや設定メニュー等には記載が無かったと思いますが、見過ごしていた場合はお許しを。
461 名前:名無しさん@お腹いっぱい。[sage]:2012/04/22(日) 13:31:38.89 ID:LvSN5B1TP
>>453
アルファチャンネルつきのPNG, BMP, TGAなどを開くのでないかぎり
(アルファチャンネルのないJPG, PNG, BMPなどを開いたばあいは)
その画像のレイヤーにアルファチャンネルがないと見なされるのは仕様なのだろうから
マニュアルや設定オプションにもそのような方法論は出ていない
画像を開く・レイヤーとして開くタイミングをトリガーにして(←この条件は無理がありそう)
全てのレイヤーにアルファチャンネルを追加する野良スクリプトが存在するかどうかはわからないが
このスレのだれかがスクリプトを作ってくれることを祈るしかない
アルファチャンネルのないPNGを開いてちょっと修正して上書き保存するのに
勝手にアルファチャンネルつきで保存されたりするほうが困るし
XCFで複数レイヤーを管理するさいにアルファチャンネルの有無で
ファイルサイズ(キャッシュメモリ)がかわるのだから
そういった部分で重くなるほうことのがむしろデメリットだと思う
現状できるアドバイスとしては「アルファチャンネルを追加」などのコマンドに
ホットキーを割りあてておくのがよいとおもう
オレの場合「アルファチャンネルを追加」 : @
「アルファチャンネルを削除」 : Ctrl+Shift+@
「不透明部分を選択範囲に」 : Ctrl+@
「透明保護」 : Shift+@
「色を透明度に」 : Ctrl+Delete
「描画色を透明度に」 : Shift+Delete
なのでスクリプトを書きました。
インストール方法
fe-add-alpha-channels.scm
このファイルを右クリックからダウンロードしてユーザー設定のscriptsフォルダにいれてください。
以上です。
使い方
画像を開いた状態で
[レイヤー]→[Add Alpha Channels]を選ぶと全てのレイヤーにアルファチャンネルが追加されます。
以上です。
雑記
アルファチャンネルがないレイヤー名は太文字で表示されるんですね。
スクリプト書いてて初めて気づきました。
>>461さんが言われてるようにファイルを開くときやレイヤを開く時にHookでも仕込めれば良いんですが、Script-Fuだと無理なようです。多分Pluginでも難しんじゃないでしょうか。
アルファチャンネルを追加しながらファイルを開くモードを gimp-file-load の RUN-INTERACTIVE を使えば作れるかと思ったんですが、インタラクティブなのにファイル名を引数に指定しないとこの関数使えないんですよね。よくわからん。
ところでWordPressで運用してるところは基本的に全部Googleの広告を自動挿入するようにしてるんですが、このプラグインだとBlockquote内も勝手に追加されちゃうんですよね。設定で引用文内には表示しないように出来ないもんだろうか。
Posted by 鉄 on January 15, 2012

というわけでHALさんのチュートリアル
光沢感のある立体的な3Dテキストを作る
http://gimp2-how-to-use.blogspot.com/2012/01/3d.html
の 【step-2】立体感をだす。 を自動化するスクリプトを書きました。
ダウンロード
fe-make-like-3d.scm
これをダウンロードしてGIMPの設定フォルダの scripts フォルダに移動してください。
使い方
まず文字だけの画像を開いて
メニューの [フィルタ]→[装飾]→[立体的にする] を選んで適当な数値を入れて使ってください。
画像に他のレイヤーを含まれてると多分うまく動きません。
Posted by 鉄 on December 18, 2011
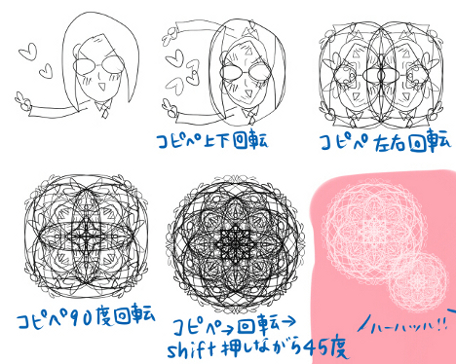
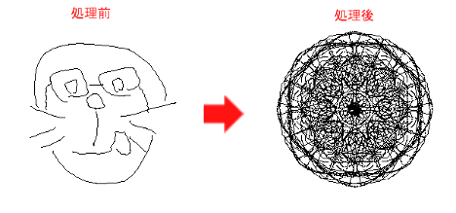
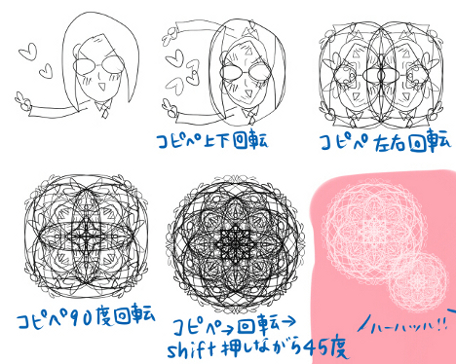
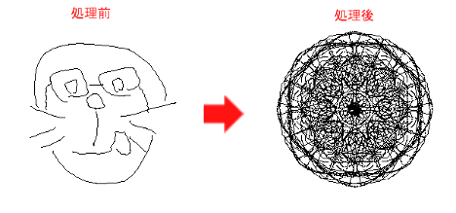
TwitterでRTされていた「レースの描き方メモ」に驚愕したのでスクリプト化しました。

http://twitpic.com/3vf0qs
ダウンロードとインストール
これをダウンロードして GIMPの設定フォルダの settings\scripts\ の下に置いてください。
fe-make-lace.scm
GIMPを再起動すれば[フィルター]→[レースを作る?] という項目が追加されてますので適当に白背景に細い線で何かを書いて実行すれば使えます。
サンプル
たとえばこんな芸術的なドラえもんも立派なレース模様に変換される不思議仕様となっております。

Posted by 鉄 on December 10, 2011
縦書きふ~に手を加えて自動化しました。
テキストレイヤーを選択した状態で[ツール]→[縦書きふ~(Auto)]を選ぶとテキストレイヤーの情報を元に縦書きが生成されます。
変換に結構時間かかってしまうのはそのままですが、進捗状況が表示されるようになりましたので気分的に少しマシじゃないかと思います。 マシだといいなあ。
「一度生成した文字を変更したい。」というみんなが思ってる実装は今回もされていませんし、する気もありませんし、したくてもできる能力がありません。
それはLinuxでCが書けるGIMPに貢献したい縦書き文化の人に頼んでください。
ダウンロード
fe-tategaki-auto.zip
使い方
ダウンロードしたファイルを展開して出てきた3つのファイル
0-fe-util.scm
fe-tategaki-auto.scm
fe-tategaki.scm
を settings\scripts 如何に移動させてください。
GIMPを再起動すればメニューに以下の2つの項目が追加されてるはずです。
[ツール]→[縦書きふ~(ルビ)]
[ツール]→[縦書きふ~(Auto)]
Autoの方が今回の更新分です。
ルビの方は少し変わってますが基本的に前と同じ物になります。
よくわかってなかったマクロ部分をなくしたら何故かはわかりませんけど処理が速くなりました。
やっぱりわからない部分を放置するのはよくないみたいですね。
※間違ってテスト用のままのスクリプトを上げてしまってました。
申し訳ありませんが、エラーで動かなかった人はもう一度ダウンロードして下さい。
(2011/12/10 13:29に正しいファイルをアップロード)
Posted by 鉄 on October 6, 2011
また2chの書き込みが気になったのでScript-Fuを書きました。
967 名前:名無しさん@お腹いっぱい。[sage] 投稿日:2011/10/01(土) 23:00:21.28 ID:p57vCXZ+0
選択したレイヤーだけをxcf形式で保存する方法ないですか?
フォトショの「レイヤー」→「レイヤーの管理」→「レイヤーの書き出し」みたいなことがしたいんですが…
このぐらいなら簡単に書けるだろうと思ってやってみると意外に手こずり後悔する。
という定番の過程を経てやっとできました。 情報をくれた >>978 さんありがとうございます。
なんだかんだで、とりあえず最低限は動くようになったので公開します。
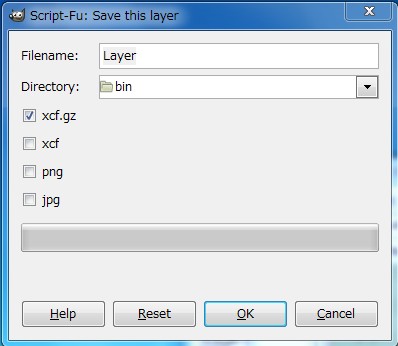
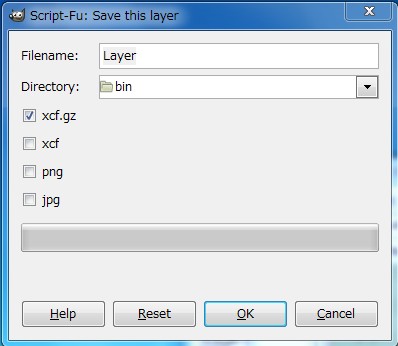
使い方
[File -> save this layer] で起動したら下のダイアログボックスが出てきますので保存したい画像形式とファイル名、ディレクトリを選択して保存してください。 ちなみに複数の画像形式にチェックをするとそれぞれの画像が出力されます。

注意点
相変わらず保存する場所に同名の ファイルがあれば確認なしに上書きされてしまいます。 Script-Fu の保存機能に誰か上書き防止機能をつけてくださらないでしょうか…。
ダウンロードとインストール
以下のファイルをダウンロードして解凍して出てきたsettings フォルダを GIMPの設定フォルダに上書きしてください。
save-this-layer.zip
ホントはやりたかったこと
レイヤ名をデフォルトのファイル名にしたかったけど無理っぽい。
デフォルトのディレクトリを本体の画像と同じディレクトリに設定したかったけど無理っぽい。
そもそもScript-FuはWindows上ではまともにディレクトリ指定ができない。($HOMEとかが使えないため。)
他の形式で保存したい人へ
他の画像形式で保存したい人がいたら言ってくれたら多分追加します。





![3-original[1]](http://gimp.ironsand.net/wp-content/uploads/2012/04/3-original1.jpg)