Archive for the ‘プラグイン紹介’ Category
サイト作成時にGIMPで作ったものをHTMLに落としこむために画像を必要に合わせてスライスするのはめんどうですよね?
それをやってくれるプラグインがあります。
### 使い方
Export only layers & layer groups named with filename extension | GIMP Plugin Registry からダウンロードしてきて適切なフォルダに移動します。
あとはレイヤーグループに`jpg`や`png`などの拡張子名が 含まれていたらそのレイヤーグループだけをスライスして出力してくれます。
### 参考
Photoshopだと slicy という外部ソフトを使って行うようです。
「GIMPにはPhotoShopの”Web用に保存”のようなのはないの?」という質問をたまに見かけます。
質問の答えになっているかどうかはわかりませんが、GIMPにも”Save for Web”というサイトに公開する画像のための保存方法があります。
ただ標準では用意されていませんのでプラグインをインストールする必要があります。
Save for Webのインストール
まずGIMP Plugin RegistryからWindowsの場合は save_for_web_0.28.6_win32.zip をダウンロードしてきます。(zipファイルは2012/04/30時点の物です。GIMP Plugin Registryから最新のものをダウンロードすることをおすすめします。)
ファイルを解凍して、webexport.exe をGIMPの設定フォルダのplug-insフォルダに移動します。
GIMPを再起動すれば [File]→[Save for Web] で呼び出せるはずです。
使い方
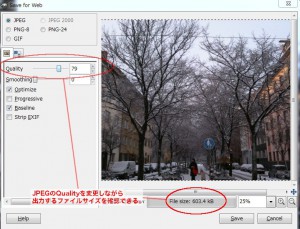
下の画像のようにJpegのQualityを調節しながら出力される画像とそのサイズを確認することができます。
またPNGとGIF画像の出力にも対応しています。
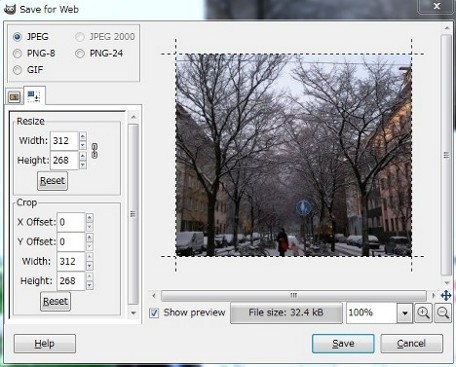
リサイズ&オフセット機能
リサイズとオフセット機能も用意されています。

大きいサイズのファイルはサイト公開するのに適切な大きさに変えて出力できます。元の画像には変更が行われないのが良いですね。
設定が完了したらSaveボタンを押せば通常の保存画面が出ますので、あとは普通に保存するだけです。
PhotoShopとの違い
PhotoShopの「Web用に保存」との動作の違いは私がPhotoShopを持っていませんので細かい違いは残念ながらわかりません。
少し見た感じではプレビューウィンドウに画像が2つ用意されて見比べができる点はPhotoShopの方が便利かもしれません。