Archive for the ‘チュートリアル’ Category
262 名前:名無しさん@お腹いっぱい。[sage] 投稿日:2012/06/19(火) 14:28:43.22 ID:i9Ytn3cu0
Gif動画で二枚の絵をフェードイン・フェードアウトしてループするものを作るとき
手作業でもできるけど枚数が多いと面倒なんです。 なにかスクリプトやマクロありませんかね?
というのを見てスクリプトを書いてみようかと思ったので、
せっかくなのでチュートリアル風にしてみた。
1.まず関数の登録とか
他のScript-Fuをコピーして
名前を “fe-gifanime-morph.scm”にして
こんな感じに書き換えます。
もちろん新規に作成してもOKです。
名前は別になんでもいいけど、わかりやすい名前にした方が色々と後悔が少ないでしょう。
内容説明
8行目までコメントで
15~25行目までで
script-fu-fe-gifanime-morphという関数を
メニューの”Filters/Animation/Gif Anime Morph”
から呼び出せるように設定。
10~13行目までで空の何もしない関数を定義
(gimp-image-undo-group-start img)と
(gimp-image-undo-group-end img)
で括っておくと、スクリプト内部でいろんな処理を行なってもユーザーは「もとに戻す」一回で戻れるので必ずつけます。
(gimp-displays-flush)は画像表示の再読み込み。
これを内部的には既に変更されてても画面が再描写されるまで変わらないのでこれも必ずつけときます。
まずここまで書いたら何も起きないメニューが追加されてるかを確認しましょう。
GIMPを既に立ち上げてる時にスクリプトの再読み込みは
Filters→Script-Fu→Refresh Scripts
で行います。
2.処理を考える
■どういう処理を具体的にするか考える。思いつかなかったら誰かに質問するか諦める。
■あきらめなかった場合は Help→Procedure Browserを見ながら頑張って書いていく。
自分が考えたのは2枚のレイヤーをそれぞれ
[レイヤー1:透明度 0%][レイヤー2:透明度100%] [レイヤー1:透明度 20%][レイヤー2:透明度 80%] [レイヤー1:透明度 40%][レイヤー2:透明度 60%] [レイヤー1:透明度 60%][レイヤー2:透明度 40%] [レイヤー1:透明度 80%][レイヤー2:透明度 20%] [レイヤー1:透明度100%][レイヤー2:透明度 0%]
という風にしてから結合して適切に名前をつけるといいかな、と考えて書き始めました。
3. レイヤーが2枚の時だけ処理
■レイヤーが2枚以外だと何をしていいかわからないので何もしない。
■エラーメッセージぐらい出すべきだと思うけど、面倒臭いので出さない。
良くあるミスがifを使うときに
(if 条件文 真の時の処理 偽の時の処理)
なのに、真の時の処理を一つ以上書いてしまってエラーになるというのがあります。
(begin 処理 処理 処理)
とまとめられるので、コレを使ってかきましょう。
4. とりあえず透明度50%同士で一枚作ってみる。
■どの関数使えばいいかとか全然わからないので、まず一枚作ってみる
■各レイヤーにには32とかのIDが整数で割り振られてるけどそれを取ってくるのが面倒臭い。
■gimp-layer-set-opacity がlayerを返してくれないのでlayerを返す変数を作る。
■GIFのインデックスモードにしてたので、透明度50にしたら画像が消えて焦る。
●処理前に一旦RGBに変えて、処理後にインデックスモードに変えるないとダメっぽい。
んで、まあコレでとりあえず透明度変えた画像ができました。
5. 半透明のレイヤー2つを合成する
4で作った半透明のレイヤーを合成します。
http://codepad.org/5Lsuq1dw
・2つのレイヤーを合成するときは gimp-image-merge-down を使う。
・やっぱり gimp-image-add-layer がlayerを返してくれないので関数を作る
何故かScript-Fuは関数プログラミングなのに関数プログラミングをしにくい設定になってるんですが、これが使う人が少ない理由の一つなんでしょうか…。
6. 似たような処理を繰り返す
まず、よく使う処理を関数にして分割します。
http://codepad.org/Zn8WEzEx
ちゃんと動いてるのが確認できたので次は上で書いたように透明度を変えて複数のレイヤーを作成。
(add-merged-transparent-layers img layer1 layer2 100 0) (add-merged-transparent-layers img layer1 layer2 80 20) (add-merged-transparent-layers img layer1 layer2 60 40) (add-merged-transparent-layers img layer1 layer2 40 60) (add-merged-transparent-layers img layer1 layer2 20 80) (add-merged-transparent-layers img layer1 layer2 0 100)
そしてこれを書きなおして
(map (lambda (opacity)
(add-merged-transparent-layers img layer1 layer2
(- 100 opacity) opacity))
'(0 20 40 60 80 100))
これだと汎用性が低すぎるので今は(元の画像の2枚を抜くと)4枚ある変化中のレイヤー数を指定できるように変えてみる。
http://codepad.org/zBexkAUE
変えたはいいけど、もうちょっと綺麗な書き方はないもんだろうか…。
ユーザーに枚数と時間を決めてもらうためにダイアログを表示する
次にユーザーに枚数を指定してもらうために SF-ADJUSTMENTを追加。
ついでに二枚の画像が入れ替わるための時間も設定(一枚あたり)
SF-ADJUSTMENT "枚数" '(5 1 30 1 5 0 1) SF-ADJUSTMENT "変化時間(ms)" '(200 50 3000 1 10 0 1)
SF-ADJUSTMENTの引数のそれぞれの意味は
1枚から30枚までを選べて初期値は5枚。
ステップ幅小は1枚で、ステップ幅大は5枚。
intで、Roll Boxでの表示。
となっています。
GIFアニメに必要な名前をつける
GIF画像をアニメとして保存するときに格レイヤが何秒間表示されるかを設定することができます。
Frame 10 (100ms) とかで。
なのでその設定を行います。
http://codepad.org/0GdWVpjk
元からある画像を削除
元のレイヤー2枚はいらないので削除します。
(gimp-image-remove-layer img layer1) (gimp-image-remove-layer img layer2)
GIFアニメ用に最適化
実装するとなると非常に時間がかかりそうですが、既にプラグインとして提供されてますのでGIFアニメ用に最適化を行っておきます。
(plug-in-animationoptimize 1 img (vector-ref (cadr (gimp-image-get-layers img)) 0))
最後の引数はプラグイン内では使われていないのですが、取り敢えず何かを設定する必要があるので一番上のレイヤーを設定しています。
完成!
以上でスクリプトは完成しました。
http://codepad.org/2lWsiHI0
あとはこれを普通に gif ファイルとして保存する時に「レイヤーを結合して保存する」か「GIFアニメとして保存する」という選択肢が出てきますのでGIFアニメとして保存すればOKです。
細かい秒数設定を変えたい場合はレイヤー名の (200ms) の部分を書き換えればOKです。
フェードアウトもつける
フェードインだけではなくて、フェードアウト機能もあった方がいいということなので付けました。
参考
Script-Fu 青空教室
http://kreisel.fam.cx/webmaster/file/script-fu/hp.vector.co.jp/authors/VA025935/script-fu/script-fu5.html

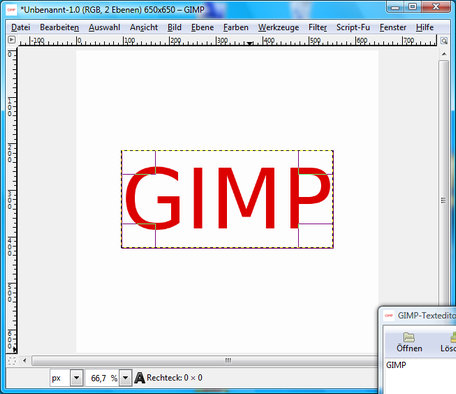
1
– 650×650の新しい画像を作成する。
– スタンプテキストの色を決める、今回は#dd0000
– テキストツールを使って文字を書く。文字のサイズは140
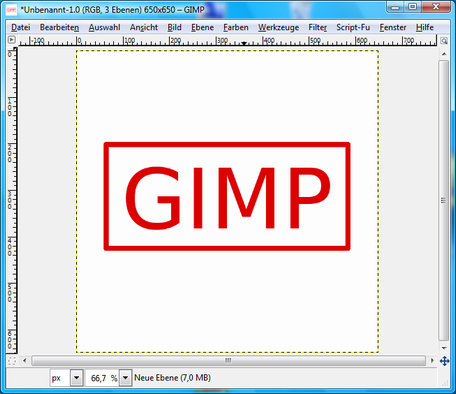
2
テキストを格好良くするために枠をつける。
– 新しいレイヤーを作成して選択する
– 選択ツールで枠を決める。左右の余白が同じになるように気をつける。
– 「編集」→「選択範囲の境界線を描画」を使って5pxで枠を作る
こんなふうになるはず。
3
画像を回転させる。
– レイヤータブのレイヤーを選択して「下のレイヤーと統合」
– 回転ツールで好きにまわす。
![3-original[1]](http://gimp.ironsand.net/wp-content/uploads/2012/04/3-original1.jpg)
4
汚す効果をつける
– レイヤー→マスク→レイヤーマスクを追加→White
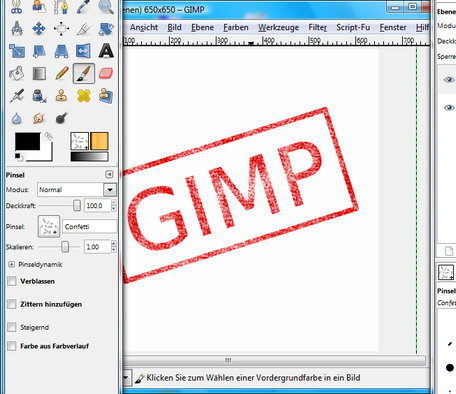
– ペイントブラシを選択して”Confetti”ブラシを使用
※ブラシ名を直接入力すればすぐ見つかります。
– パレットの色を黒に戻す。
– 好きなようにレイヤーマスク上に塗る(黒で塗ればマスクが透明に、つまり画像が白くなる。)

5
もうちょっと汚す
– インクツールを選択
・透明度:70~80%
・サイズ:6
・タイプ:◆(菱形)
・形:細く。(中央の白い□を下方向に少しドラッグ)
– 好きなように塗る。(速くしたり遅くしたり)
– 何本かの線を透明度 80~90%にして書くと変化が出る。
以上で完成! 上手く出来ましたか!?

元記事
Tutorial: Create a simple Grunge-Stamp!
http://www.gimpusers.com/tutorials/create-a-simple-grunge-stamp.html
こんな風に文字部分をくり抜いた
画像作成方法のチュートリアルです。

1.まず、新規画像を作成してくり抜きたい文字を
文字ツールで書きます。フォントサイズは100程度で。

2.文字レイヤより少し大きめの選択範囲を指定して
[選択]->[角を丸める]で選択範囲の角を丸めます。

半径の値は40ぐらいで適当に。
3.選択範囲を反転させて、次に「色で選択」ツールを使い
Shiftキーを押しながら文字の部分を選択することで
文字の部分を選択範囲を追加します。
4.レイヤボックスで背景レイヤを選択して
右クリックのメニューから「アルファチャンネルを追加」します。

5.Deleteキーで選択されている範囲を透明にします。
文字レイヤはもう要らないので消してしまいます。

6.[フィルタ]->[ロゴ効果]->[グラデーションベベル]を適用させます。

7.[色]->[トーンカーブ]で色を調整します。

8.[画像]->[画像の自動切抜き]でサイズを調整します
9.四隅の白い背景部分を消しゴムで透明にして
レイヤボックスの右クリックメニューから
[可視レイヤーの統合]して作業は終了です。

http://www.gimpusers.de/tutorials/security-icon-erstellen.html
このチュートリアルは上のアドレスで myke さんが(12. Sep 2007 22:05)に
作成されたものを鉄が日本語訳したものです。
環境はGIMP 2.4 が対象です。
このチュートリアルでは実用的な「盾シンボル」(例えばセキュリティ警告で使えるような)を
GIMPで作成する方法を myke がお伝えします
1.まず適当な大きさで新規画像を作成する
ここでは320×240のサイズで背景には明るめの灰色(#eaeaf0)を使っています。
2.始めに基礎的な盾の形を作っていきます。
パスツールを使い参考画像にあるように3つの点を打ちます
3つ目の点から1つ目の点に繋ぐ時はCtrlキーを押しながら行います。
次にCtrlキーを押しながら点を選択しマウスを動かすことによって
それらしい形に整えてください
右クリックで出るメニューの[表示]->[ズーム] で 200% や 400% に拡大すると作業がしやすいですよ。
3. メニューの [選択]->[パスから]で選択範囲を作成ます
次に新しいレイヤー背景色透明で前面作成して、新しくできたレイヤーの選択範囲を白で塗りつぶします。レイヤーに「基礎部分」と名前を付け選択部分を解除してください。
4. より良い効果の出すためにドロップシャドウを行います。
[フィルタ]->[光と影]->[ドロップシャドウ]で下の値を入力してください
オフセット: 0
ぼかし半径: 5
色: 黒
不透明度: 80
5. 今、全体はこんな感じです
6. 今度は立体的な効果を整えていきましょう。
まず”陰影”という名前で新しいレイヤを作り、そこに黒のレイヤマスクを追加します。
次にレイヤ「基礎部分」を選び右クリックの「選択領域をアルファチャンネル」で選択を行い
その選択をつかいレイヤ「陰影」のマスクを白で塗ります。
選択領域を解除し「陰影」のマスクじゃない方を選んで置いてください
ここで、ツールの前景色が「黒」になっていることを確認しグラデーションツールの「前景から透明に」で下の画像のようにグラデーションをかけてください。
7. 次にレイヤ「陰影」の不透明度を10〜30の間で設定してください。
ここでは15を選んでいます。
8. ここで盾の形状を作っていきます。また新しいレイヤをつくり白で塗りつぶし、名前を「形状」とします。さっきと同じようにレイヤ「基礎部分」から選択部分をつくり、その選択領域を[選択]->[選択領域の縮小] で 2 ピクセル 縮めます。選択領域を黒で塗り潰したら選択領域を解除して、筆ツールで白の帯を描きましょう。(ヒント:Shiftを押しながらで直線が引けます)
9. さて、次は角を丸めましょう。[フィルタ]->[ぼかす]->[ガウシアンぼかし]を半径5であてて[道具]->[色ツール]->[カーブ]で下の画像のように設定します。角が取れたのでここで白色を透明色に変えてしまいましょう。[色]->[色を透明度に]->[白]で行えます。ここでレイヤ「形状」を目のアイコンをクリックして不可視に設定しておきます。さて、これで色を塗るための形状が作れました。
10.
レイヤ「形状」をコピーし不可視属性をはずし「色」と名付けます。塗りつぶしツールのモードを「スクリーン」にして好きな色で塗りつぶします(#274383など)
11.レイヤ「色の陰影」を新しく作り、レイヤ「基礎部分」から選択範囲を取得し2ピクセル縮めます。
色塗りに使ったものより暗い色(#13295aなど)を選択しグラデーションツールの「形状」を形状広がり(角張った)にしグラデーション方向を逆さまにします。マウスをドラッグしてグラデーションをかけて、黒のレイヤーマスクを挿入し、レイヤ「形状」から透明部分を取得して選択部分を白で塗りつぶします。
12.レイヤ「陰影」を複製し、内容を消去します。そしてそのレイヤを一番上まで持っていき不透明度を100%にします。
グラデーションツールの形状を Linear に戻し 「白から透明」のグラデーションを画像のようにかけます。
好みによってモードを微粒結合に変えてもいいでしょう。
13
次は鏡効果を出します。方法は、まずレイヤ「背景」を不可視にしておいてから[編集]->[可視部分をコピー],[編集]->[貼り付け],[レイヤ]->[新規レイヤ]. そこでレイヤを垂直反転して下の方にずらします。レイヤマスクを追加して白から黒のグラデーションを上から下にかけます。レイヤに「反射」と名前をつけて不透明度を30%に設定します。ここでレイヤ「背景」を可視状態に戻しておきます。
14. 基本的にはもうこれで完成ですが、ここでもう一つステップを追加しておきましょう
明るめの色の文字を書いて、それを45度回転、レイヤを画像に合わせて動かして半径5で影を落としましょう。白のグラデーションがかかってるレイヤ「陰影コピー」を一番上に持ってきて、これにて終了。
15.レイヤの一覧
16.その他のバリエーション
17.応用例
この文書のライセンスは以下。
http://creativecommons.org/licenses/by/3.0/at/deed.ja