Archive for March, 2009
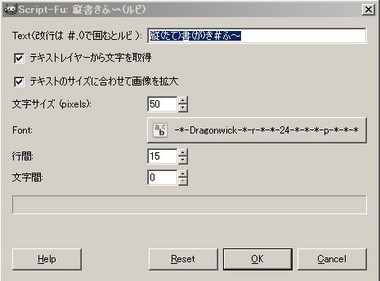
GIMPで縦書きを行います。
ruby(ルビ)をつける機能も備わっています。
2ch の [GIMPを使おう Part17]の321氏のスクリプトを
467氏が改良を行い、更にそれを改造したのがこれです。
[ツール]->[縦書きふ~(ルビ)]から呼び出してください。
Download : (2つとも必要です)
0-fe-util.scm
fe-tategaki.scm
動作確認 : WinXP SP3, GIMP 2.6.5 Portable
Scriptの導入はこちらを参照してください
http://www.geocities.jp/gimproject/scripts/kaisetu.html
2010/02/10追記
「ぅ」や「っ」等の小文字の位置修正。
こんな風に文字部分をくり抜いた
画像作成方法のチュートリアルです。

1.まず、新規画像を作成してくり抜きたい文字を
文字ツールで書きます。フォントサイズは100程度で。

2.文字レイヤより少し大きめの選択範囲を指定して
[選択]->[角を丸める]で選択範囲の角を丸めます。

半径の値は40ぐらいで適当に。
3.選択範囲を反転させて、次に「色で選択」ツールを使い
Shiftキーを押しながら文字の部分を選択することで
文字の部分を選択範囲を追加します。
4.レイヤボックスで背景レイヤを選択して
右クリックのメニューから「アルファチャンネルを追加」します。

5.Deleteキーで選択されている範囲を透明にします。
文字レイヤはもう要らないので消してしまいます。

6.[フィルタ]->[ロゴ効果]->[グラデーションベベル]を適用させます。

7.[色]->[トーンカーブ]で色を調整します。

8.[画像]->[画像の自動切抜き]でサイズを調整します
9.四隅の白い背景部分を消しゴムで透明にして
レイヤボックスの右クリックメニューから
[可視レイヤーの統合]して作業は終了です。

それぞれのレイヤを個別にパターン(pattern)としてまとめて保存します。
大量のパターンにしたい画像がある時などにどうぞ。
パターンを探すならこちらから
http://www.colourlovers.com/
レイヤ名がそのままファイル名とパターン説明になります。

レイヤとして保存したいファイルを全て読み込んで
[ファイル]->[save-layers-as-patterns]を呼び出してください。
保存先が指定できますので、その場所に*.pat ファイルが保存されます。
Download : fe-layers-to-patterns.zip
動作確認 : WinXP SP3, GIMP 2.6.5 Portable
Scriptの導入はこちらを参照してください
http://www.geocities.jp/gimproject/scripts/kaisetu.html